Get your business found online by your ideal customers
I elevate your business’s online presence by improving its search visibility so you can beat your competitors and attract new customers.
Local customers are searching for your services
But your business’s digital footprint is lacking. I bet this is what’s happening:
- Potential customers can’t find your website in search results
- When your website does show up it’s slow and hard to navigate
- Your competitors are appearing ahead of you
- Your business isn’t listed on local directories and maps
- You’re not using social media to engage and attract nearby customers
- Limited online reviews from local customers
But this doesn’t have to be your story. Let’s turn the page and explore how we can change this narrative together.
It’s time to bring your ideal customers to your digital doorstep
From website design to improved search visibility and so much more. My all-in-one marketing and web solutions deliver a truly exceptional online presence.
If you’re looking for:
An eye-catching, user-friendly website that resonates with your brand and audience
Improved local search visibility for your digital properties
Content that captivates, educates, and converts your ideal clients
Regular reports on performance and campaign efficacy
A committed and transparent partnership focused on achieving your business goals
Then breathe easy and know that you’ve found the right partner to propel your business forward.
Comprehensive marketing and web solutions to help your business get found online
Website Design
Good website design is essential for user experience. I build websites that are fast, visually appealing and easy to navigate for your customers.
Search Engine Marketing
Enhance your website’s search visibility with organic and PPC services to improve your online presence and connect you with more local customers.
Ecommerce
Supercharge your online store with ecommerce solutions that optimize your digital presence to generate traffic, improve user experience, and boost sales.
Hi, I’m Orlando
I provide web design and SEO services that boost your business’s online presence
I help my clients grow their local business with digital marketing and web solutions so they can get found online, beat their competitors and attract new customers.

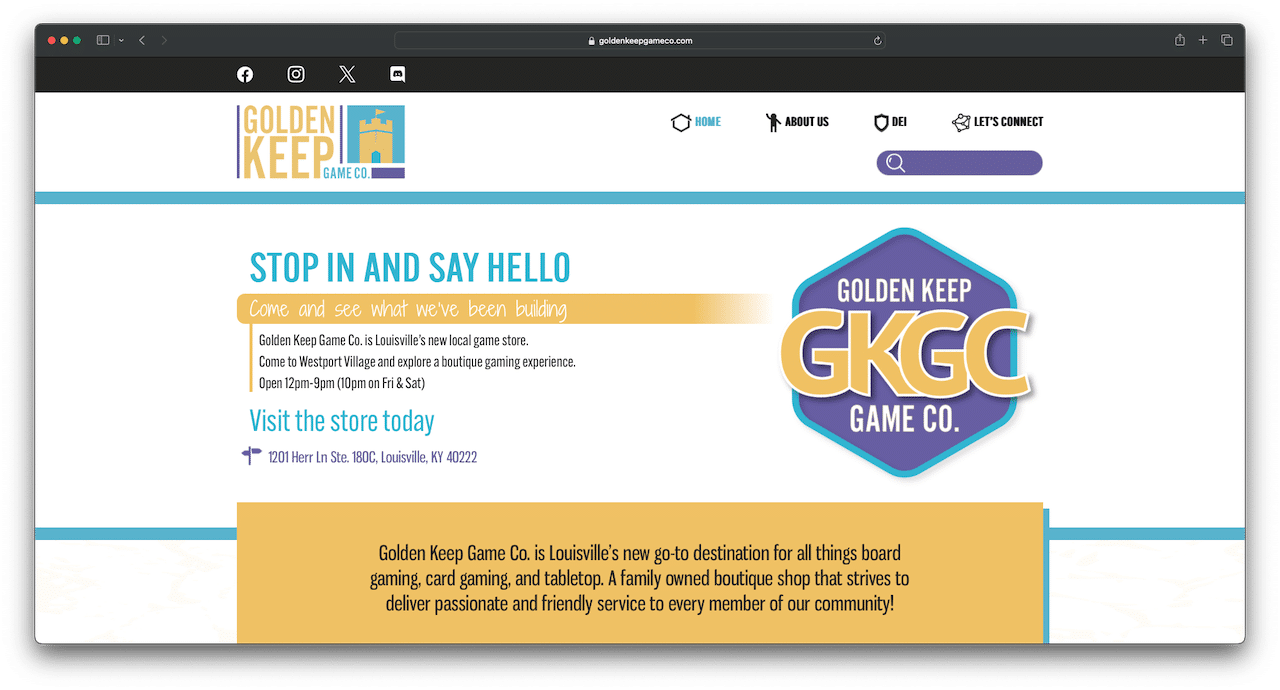
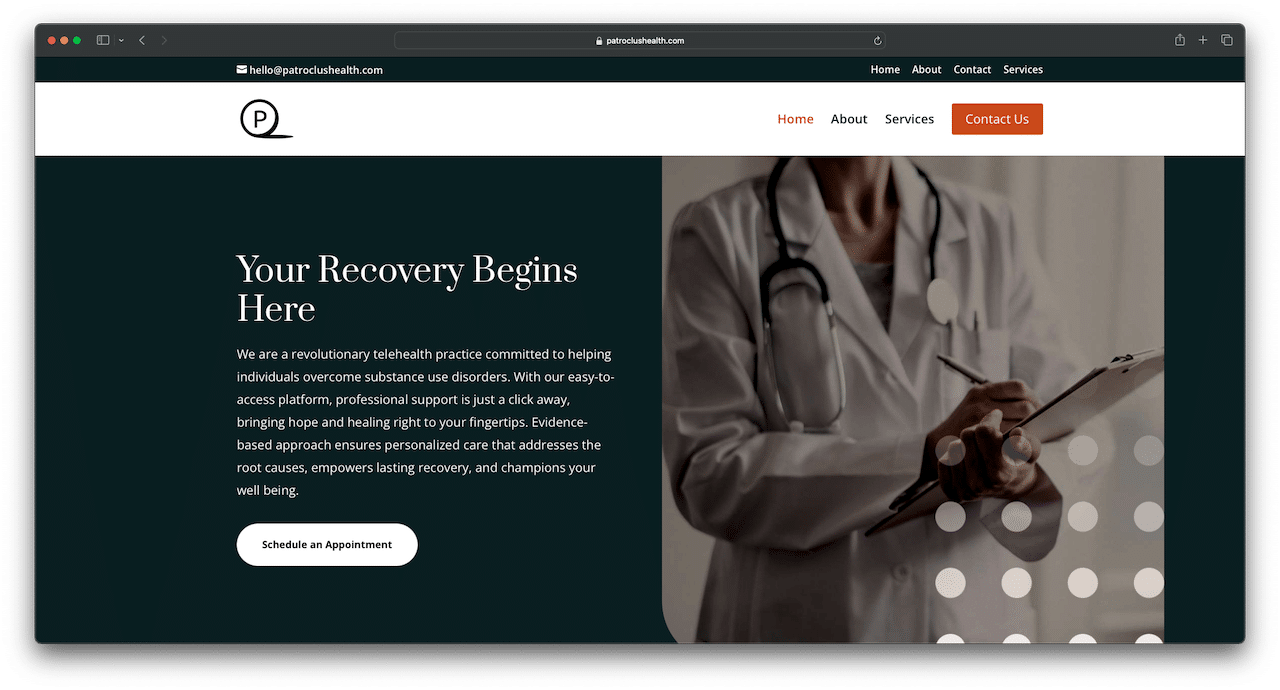
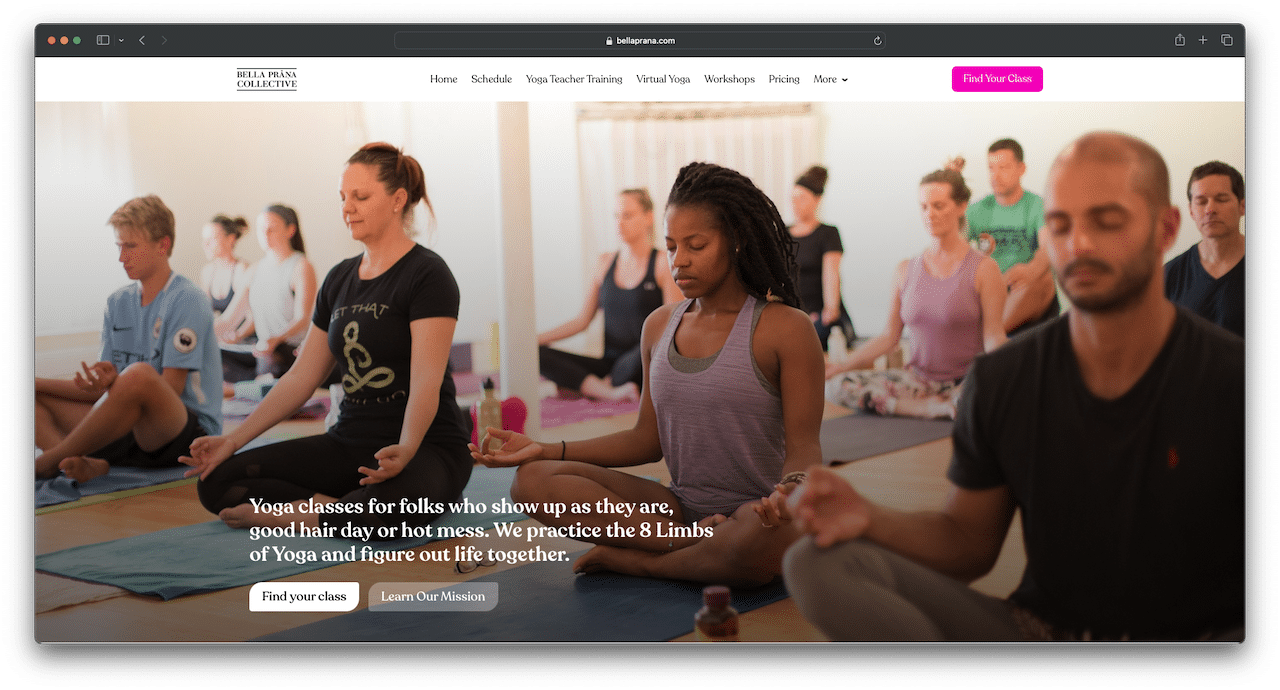
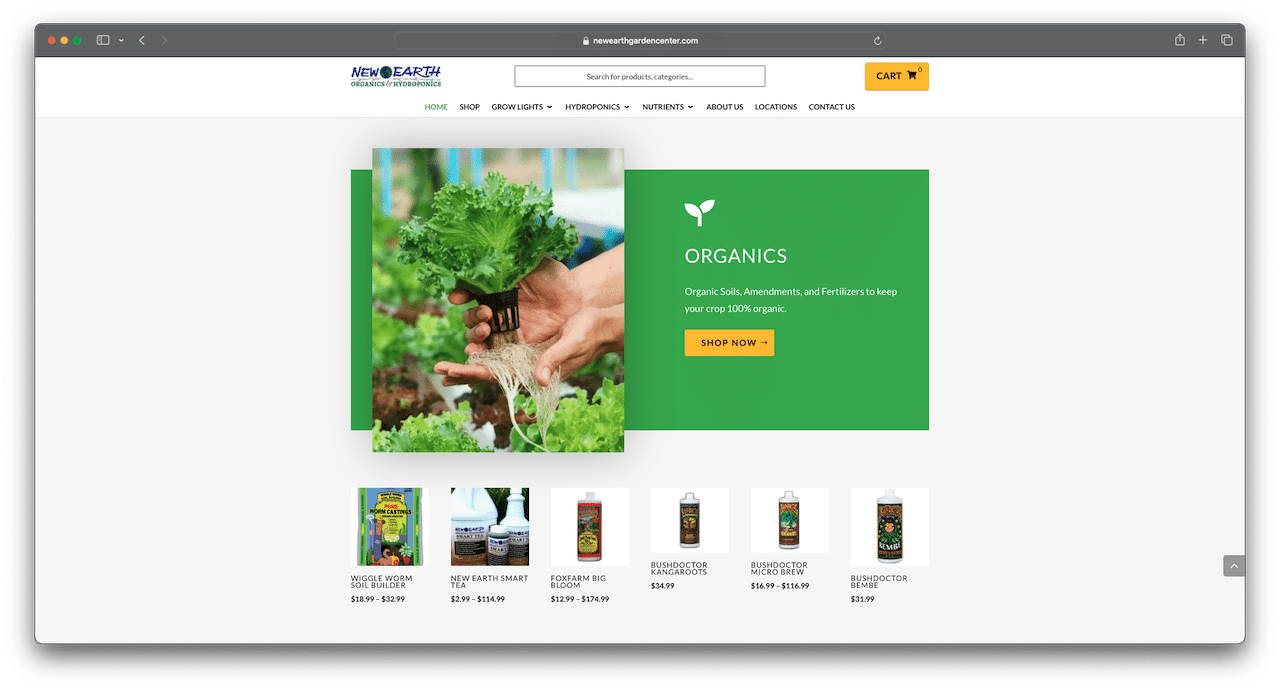
Websites I’ve built
Testimonials
I highly recommend Orlando and Grimany Marketing. I love my website! It’s attractive and user friendly, as well as visually capturing the tone of my business. Orlando was very easy to work with, and made requested changes very efficiently. He also helped me work within my budget to get the site I needed.

Cathy Butler-Weathersby
Orlando has helped me out on projects multiple times over the last five years, from troubleshooting to designing new websites. He is reliable, communicates effectively, and respects my vision while infusing his own creativity into projects. He is also very efficient and finishes projects on time or sooner. Working with Orlando is always a pleasant and positive experience.

Nancy Roberts
I hired Orlando to help me design a website. He did a superb job! He is very flexible and open to work with what information is available. Highly recommended!

Ingrid Martinez
Ready to boost your online presence and attract new customers?
Discover how I can help elevate your website to new heights with web services that include a brand new design, improved SEO and lead generation tools to grow your business online!